


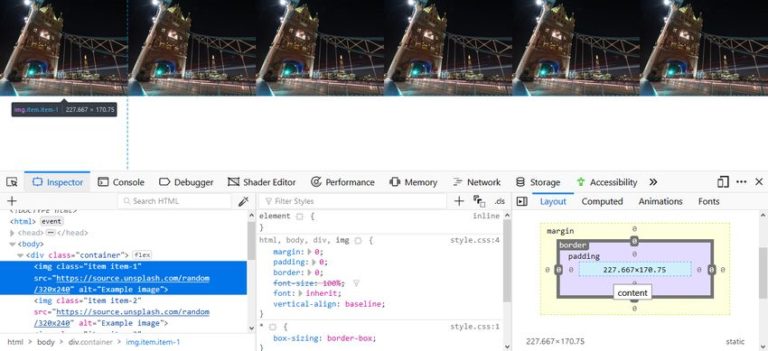
Since browsers treat images as inline content, there may be no controls set to constrain images to the content areas they fit in. To help you and others understand your class and id values, try to make them something meaningful to the content they represent. Pro Tip: HTML class names and id attributes can be anything you want them to be. By wrapping your article page content in a wrapper and writing your CSS rules to target only content inside that wrapper element you can avoid creating CSS that changes the styles of other elements within the responsive template. Things can go wrong if CSS rules are made that affect these styles.

Your site’s responsive template has a collection of rules and styles to ensure the best presentations across the most number of devices. In this example the first CSS rule will make all paragraph tags the color green, while the second rule will make all paragraph tags inside of an element with the class myArticleWrapper red. But how does this apply to the namespacing concept? the element that will receive the styles) and the style definitions.ĬSS selectors can be defined as a string of text representing the parent and child relationship of an HTML document. For CSS to know which elements get certain styles, you will create CSS Rules. Understanding this requires a discussion of CSS selectors. By namespacing content it is less likely that styles needed for your article page will affect other parts of your website. Namespacing is the concept of creating a parent wrapping element in the HTML that is referenced in CSS, so styles are only applied to the wrapper element’s contents.
CSS FORCE RESPONSIVE RESIZE HOW TO
In the third and final installment of our DIY Responsive Design series, we’re going to dive into CSS and image best practices, and show you how to get a beautiful website that loads quickly across multiple devices and networks.


 0 kommentar(er)
0 kommentar(er)
